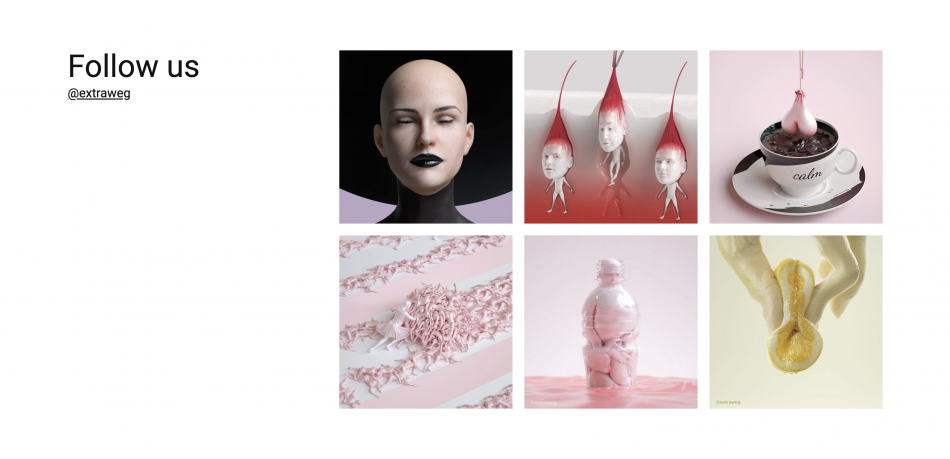
Instagram feed

With this module, you can add a simple Instagram feed on your home page. To enable this, place the module on your home page and add your Instagram username, without the @, under Design > Edit theme > Page: Home page > Module – Instagram feed.
⚠️ Update November 25th, 2020. The previous method to display your Instagram feed was blocked by Instagram and doesn’t seem to be working anymore. A new, more stable method has been provided using the required third-party https://www.instant-tokens.com/. To enable this, follow these simple steps
⚠️ Update July 20th, 2022. https://www.instant-tokens.com/, the third-party service used to enable the Instagram feed decided to turn their free service into a paid subscription. If you have setup a feed prior to this change, your Instagram feed will no longer be displayed on your shop. You can still subscribe to their paid service to enable your Instagram feed once again. In order to offer theme owners another alternative, the theme now also integrate with a new third-party provider https://behold.so/. This service has a free tier (up to 1200 views/month as of today). See this page for more pricing options. The 2 methods will be explained below:
Medod 1: https://behold.so/
This third-party service has free and paid options. See pricing details here https://behold.so/pricing.
- Create a free account on https://behold.so and log into your account.
- Click on “Add account” to connect your Instagram account to Behold. You can connect via the “Basic API” option.
- Click on “Add feed” and select “Widget”. You can set the options as you wish, but I recommend the following settings: Number of posts (6), Max width (None/Uncheck), Number of columns (3), Column gap (15), Row gap (15).
- Copy your embed code and paste it into your theme settings. Make sure to select Behold.so as the third-party provider for this module.
Medod 2: https://www.instant-tokens.com/
This is a paid third-party service. See pricing details here https://www.instant-tokens.com/pricing.
- Create a free account on https://www.instant-tokens.com/ and click on Authorize an Instagram Application. It will prompt you with a window on which you need to authorize the service by logging in with the Instagram account you wish to use.
- Once the application connected, and visible in the list of applications, click on JSON response in the Instant Token API endpoint column. Copy the URL provided.
- Paste the URL under Design > Edit theme > Page: Home page > Module – Instagram feed.
⚠️ Please note that Instagram has recently changed the way they allow websites to display content. This makes is difficult for us to have a reliable solution. As of now, this solution has been working steadily, but in case the solution stopped working, I suggest you also consider the Snapppt module, which also allows you to display an Instagram feed.