Product variant swatches
Product variant swatches are a great way to present your different product options. There are 4 main ways to display your product variants.

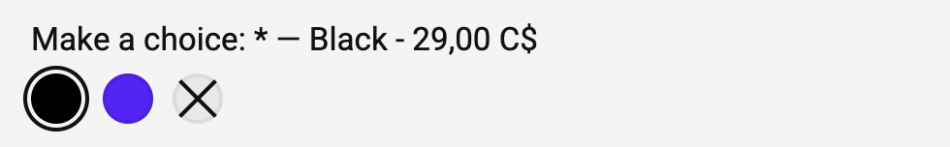
Color swatches
Color swatches lay out a list of color circles for your product variants.

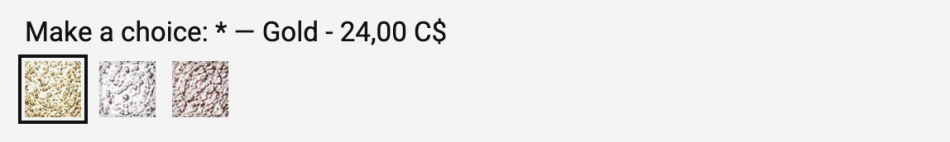
Image swatches
Image swatches will display a thumbnail of your product variants.

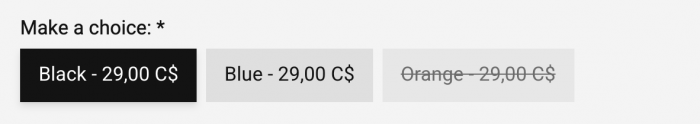
Button swatches
With buttons, you can lay out all your variant options in a line of buttons.

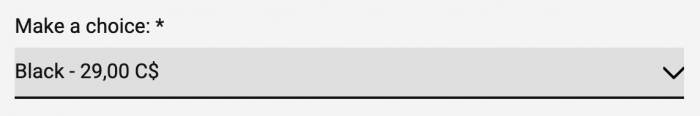
Default (dropdown)
This is the default Lightspeed behaviour, it’s preferable for longer, more complex lists of variants. You won’t see the variant availability in the dropdown.
Default option for product variants
You can decide how you want to display your product variants by default. This will apply to all variant options but can be overridden on each product.
You can select to display Button swatches by default for all products or simply display the default dropdown menu under Design > Edit theme > Page: Product details > Product variants.
Swatches on individual products
You can add swatches on individual products by entering the swatch data in the Data 01 field of the Custom template data field of the product. Click here if you want to enable the custom template data fields.
Color swatches
To add color swatches to your products, you need to add a comma-separated list of HEX color codes in the Data 01 field of the product’s custom template data. ⚠️ You need to input the color codes in the same order as they are displayed on your product page.
For example: #de3738, #393939, #ffffff
Image swatches
To add image swatches to your products, you need to add a comma-separated list of square image URLs in the Data 01 field of the product’s custom template data. ⚠️ You need to input the URLs in the same order as they are displayed on your product page. You can also upload images via Tools > Files. Recommended image size for this is 60px by 60px.
For example: http://your-image-url.png, http://another-image-url.png, http://another-image-url.png
Button swatches
To display button swatches, you need to input true in the Data 01 field of the product’s custom template data.
Default dropdown
To display the default dropdown menu for the variants, you need to input false in the Data 01 field of the product’s custom template data.
Displaying swatches for more than 1 variant type
If you have more than 1 variant type (ex: Colors + Sizes), you need to type in the variant data in the Data 01 field for each variant type separated by this character: | (vertical line)
For example: #de3738, #393939, #ffffff | true
*In this case, it will display color swatches for the Color variants and button swatches for the Size variants