Product images
Product images are one of the most important aspects of your website’s design. Having high-quality images will make sure you make the best out of this theme and appeal to your users. ⚠️ I strongly suggest you invest in professional photo services for your products.
The theme offer options to make sure your images fit well on the website.
Image size
The image size you need for your products depend on the settings you use for your website. Generally speaking, here are the recommended size:
- Square: 3200px by 3200px
- Portrait: 3200px by 4266px
- Landscape: 3200px by 2400px
Image ratio
The image ratio represents how your image’s final width to height ratio should be so that all images have the same size. You can decide between the following options:
- Square: The image will be square, in a 1:1 ratio.
- Portrait: The image will be a vertical rectangle, in a 3:4 ratio
- Landscape: The image will be a horizontal rectangle, in a 3:4 ratio
Image crop
The image crop is different from the image ratio. The crop represents how the image should be cropped to result in the final image format if they are not already in the correct ratio. In other words, if you selected your image ratio to be square and you upload a square image, it will not be cropped. However, if you selected your image ratio to be square and upload a rectangle image, it will be cropped as per the image crop settings.

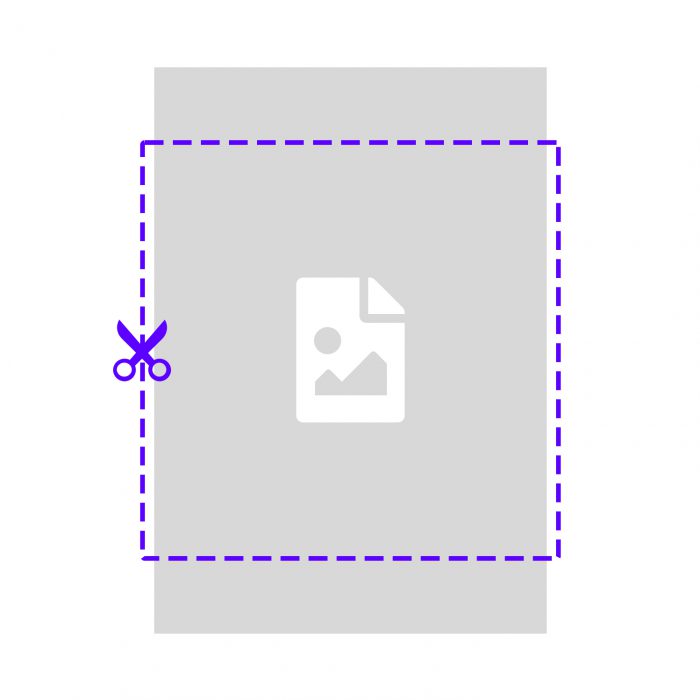
Cover image area
This option will make sure the original image will completely fill the final image area, by cropping any excess that overflows the image area.

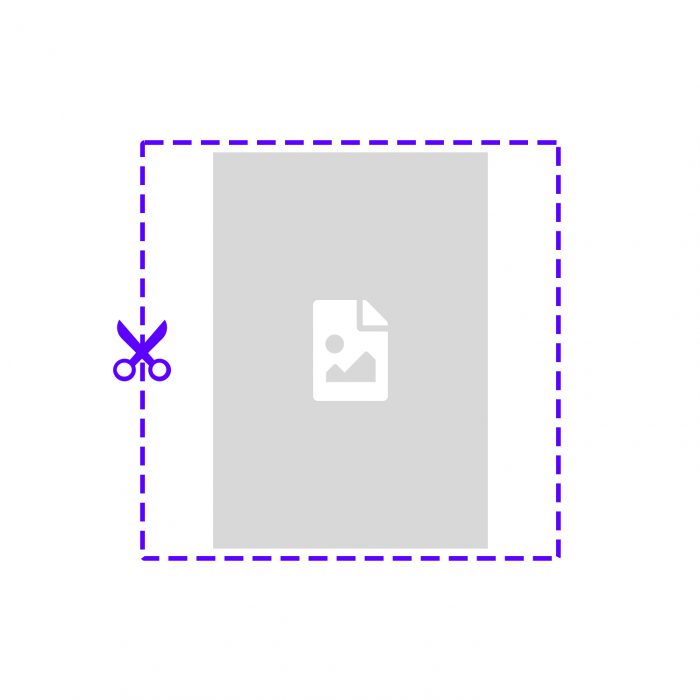
Contain within image area
This options will make sure the original image completely fits within the boundaries of the final image area, without cropping any of the original image, by adding empty space around the original image.
Generally speaking, the Cover image area is more suitable for images that have a colored background and the Contain within image area is more suitable for an image with a transparent or white background.