Produktvariantenmuster
Produktvariantenmuster sind eine großartige Möglichkeit, um Ihre verschiedenen Produktoptionen zu präsentieren. Es gibt 4 Hauptmethoden, um Ihre Produktvarianten darzustellen.

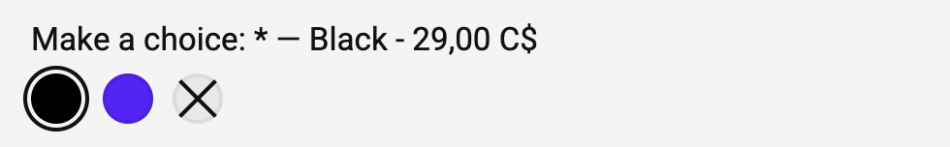
Farbmuster
Farbmuster enthalten eine Liste von Farbkreisen für Ihre Produktvarianten.

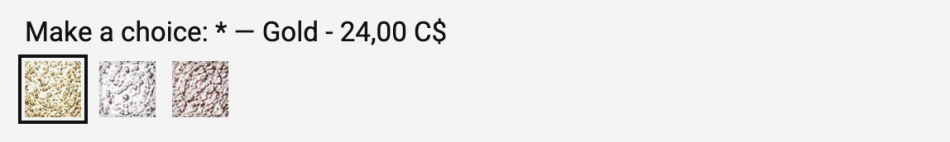
Bildmuster
In den Farbfeldern wird eine Miniaturansicht Ihrer Produktvarianten angezeigt.

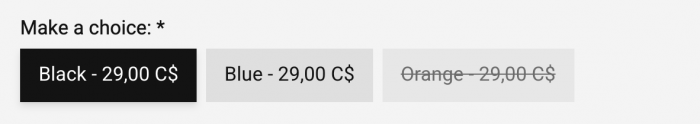
Button-Felder
Mit Button-Feldern können Sie alle Variantenoptionen in einer Button-Reihe anordnen.

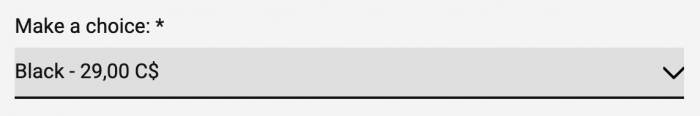
Standard (Dropdown)
Dies ist das Standardverhalten von Lightspeed. Es ist die bessere Wahl für längere, komplexere Variantenlisten. Die Verfügbarkeit der Variante wird in der Dropdown-Liste nicht angezeigt.
Standardoption für Produktvarianten
Sie können festlegen, wie Ihre Produktvarianten standardmäßig angezeigt werden sollen. Dies gilt für alle Variantenoptionen, kann jedoch für jedes Produkt einzeln überschrieben werden.
Sie können festlegen, dass Button-Felder standardmäßig für alle Produkte oder einfach das Standard-Dropdown-Menü unter Design > Edit theme > Page: Product details > Product variants angezeigt werden.
Variantenmuster bei einzelnen Produkten
You can add swatches on individual products by entering the swatch data in the Data 01 field of the Custom template data field of the product. Click here if you want to enable the custom template data fields.
Farbmuster
Um Farbmuster zu Ihren Produkten hinzuzufügen, müssen Sie im Feld Data 01 der benutzerdefinierten Vorlagendaten des Produkts eine durch Kommas getrennte Liste von HEX-Farbcodes hinzufügen. ⚠️ Sie müssen die Farbcodes in derselben Reihenfolge eingeben, in der sie auf Ihrer Produktseite angezeigt werden.
Beispiel: #de3738, #393939, #ffffff
Bildmuster
Um Bildmuster zu Ihren Produkten hinzuzufügen, müssen Sie bei den benutzerdefinierten Vorlagendaten des Produkts im Feld Data 01 eine durch Kommas getrennte Liste quadratischer Bild-URLs hinzufügen. ⚠️ Sie müssen die URLs in derselben Reihenfolge eingeben, in der sie auf Ihrer Produktseite angezeigt werden. Sie können Bilder auch über Tools > Files hochladen. Die empfohlene Bildgröße hierfür beträgt 60 x 60 Pixel.
Beispiel: http://your-image-url.png, http://another-image-url.png, http://another-image-url.png
Button-Felder
Um Button-Felder anzuzeigen, müssen Sie bei den benutzerdefinierten Vorlagedaten des Produkts im Feld Data 01
Dropdown
Um das Standard-Dropdownmenü für die Produktvarianten anzuzeigen, müssen Sie bei den benutzerdefinierten Vorlagedaten des Produkts im Feld Data 01
Produktmuster für mehr als einen Variantentyp
Wenn Sie mehr als einen Variantentyp haben (z. B. Farben + Größen), müssen Sie die Variantendaten in das Feld Data 01 für jeden durch dieses Zeichen getrennten Variantentyp eingeben: | (vertikale Linie)
Beispiel: #de3738, #393939, #ffffff | true
*In diesem Fall werden Farbmuster für die Farbvarianten und Button-Felder für die Größenvarianten angezeigt.