Kleuren

In dit hoofdstuk kan je de kleurpaletten van het thema aanpassen. Ze worden overal op de site gebruikt en laten je toe om je winkel een uniek uitzicht te geven en hem geschikt te maken voor de identiteit van je merk.
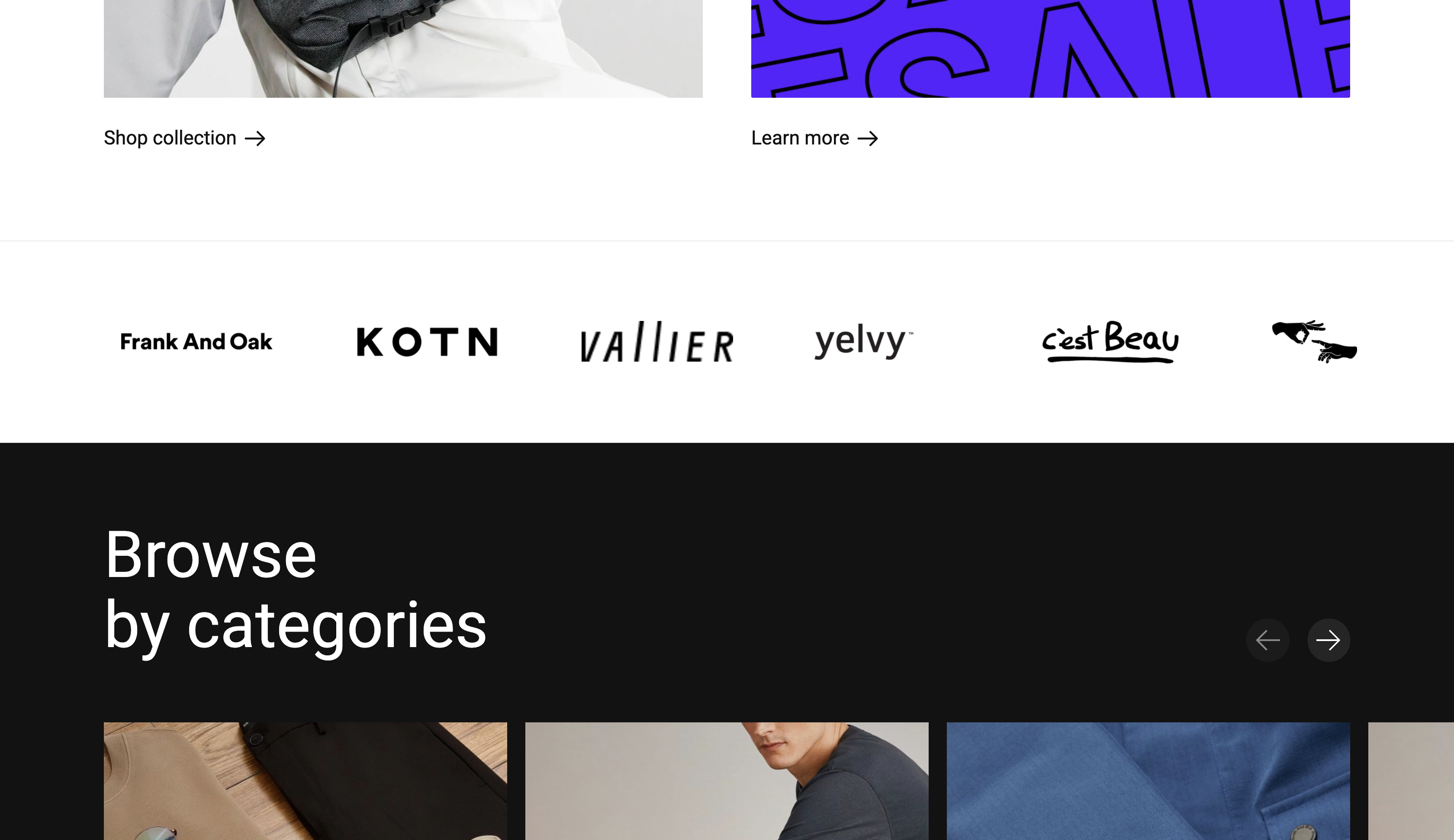
Je kunt ook een “donker” kleurenschema maken dat gebruikt wordt als contrast tussen verschillende onderdelen zoals op de afbeelding hieronder te zien is; Het wordt een donker kleurenschema genoemd maar je kan elke kleur gebruiken die je wil.
⚠️ Pro tip: zorg voor voldoende contrast tussen de kleuren van je tekst en de achtergrond. Zo zijn je teksten gemakkelijk te lezen voor alle soorten mensen en op alle schermen. Een goed instrument om dit te testen is https://coolors.co/contrast-checker/112a46-acc8e5.
Standaard kleurenschema
Het belangrijkste kleurenschema wordt overal op de website gebruikt. In dit voorbeeld zijn de kleuren:
| Tekstkleur | #121212 |
| Opschrift kleur | #121212 |
| Achtergrond kleur | #ffffff |
| Primaire kleur | #5D00FF |
Subtiel kleurenschema
Het subtiele kleurschema wordt automatisch gegenereerd vanuit het grote kleurenschema en voegt eenvoudig een subtiele achtergrondkleur toe die gebaseerd is op de standaard achtergrondkleur. Hiervoor zijn er geen thema instellingen.
Donker kleurenschema
Het donkere kleurenschema is een extra kleurenschema dat je kunt maken om contrast aan te brengen met andere delen. In dit voorbeeld zijn de kleuren:
| Tekstkleur | #ffffff |
| Opschrift kleur | #ffffff |
| Achtergrond kleur | #121212 |