Productafbeeldingen
Productafbeeldingen behoren tot de belangrijkste elementen van het ontwerp van je website Als je afbeeldingen van hoge kwaliteit hebt, haal je het beste uit dit thema en spreek je je gebruikers aan. ⚠️ Ik beveel sterk aan dat je voor je producten in professionele fotodiensten investeren.
Het thema heeft opties die ervoor zorgen dat je afbeeldingen goed op de website passen.
Afbeelding grootte
De grootte die je nodig hebt voor je producten is afhankelijk van de instellingen die je voor je website gebruikt. Algemeen genomen volgen hier de aanbevolen afmetingen:
- Vierkant: 3200px op 3200px
- Portret: 3200px op 4266px
- Liggend: 3200px op 2400px
Afbeelding verhouding
De verhouding van de afbeelding staat voor de manier waarop de uiteindelijke hoogte en breedte van je afbeelding zich tot elkaar verhouden en die moet zodanig zijn dat alle afbeeldingen dezelfde grootte hebben Je kunt kiezen uit de volgende opties:
- Vierkant: de afbeelding zal vierkantig zijn, met een 1:1 verhouding.
- Portret: de afbeelding zal een verticale rechthoek zijn, met een 3:4 verhouding
- Liggend: de afbeelding zal een horizontale rechthoek zijn, met een 3:4 verhouding
Afbeelding bijsnijden (crop)
De afbeelding bijsnijden is niet hetzelfde als de verhouding van de afbeelding. De crop staat voor hoe de afbeelding moet worden bijgesneden om een uiteindelijk formaat op te leveren, als ze nog niet de juiste verhouding heeft. Als je met andere woorden een vierkante verhouding koos voor je afbeelding en je een vierkante afbeelding uploadt, dan wordt ze niet bijgesneden. Als je echter een vierkante verhouding koos voor je afbeelding en je een rechthoekige afbeelding uploadde, wordt ze bijgesneden met de crop instellingen.

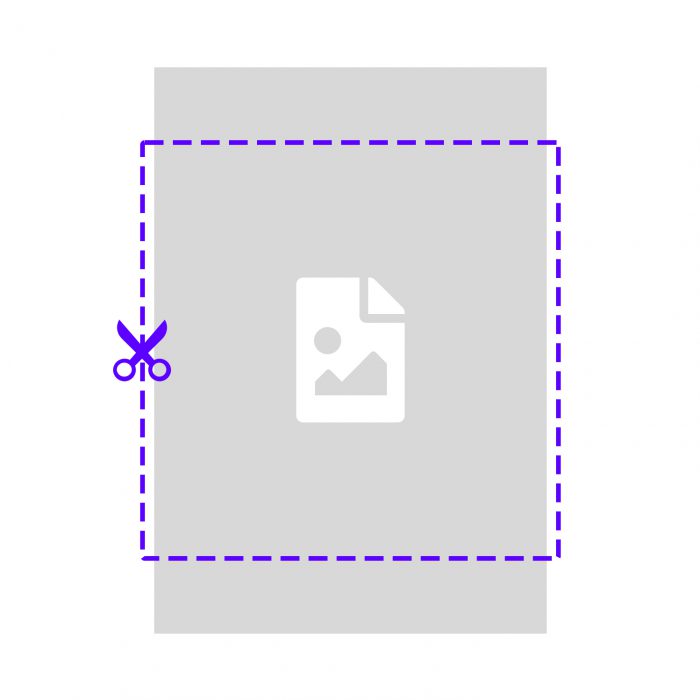
Afbeelding gebied bedekken
Deze optie zorgt ervoor dat de oorspronkelijke afbeelding het uiteindelijke gebied van de afbeelding volledig bedekt, door overtollig materiaal buiten de rand van het afbeeldingsgebied weg te snijden.

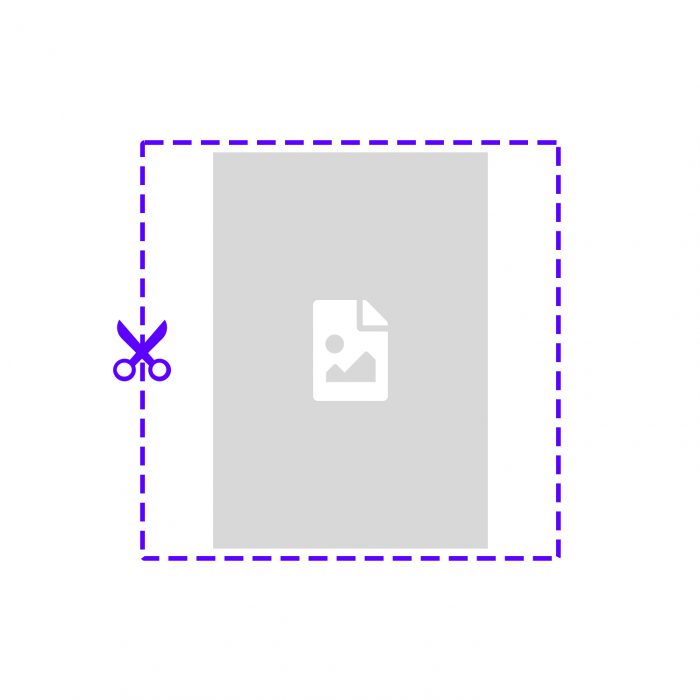
Binnen afbeeldingsgebied houden
Deze optie zorgt ervoor dat de oorspronkelijke afbeelding helemaal binnen de grenzen van het uiteindelijke afbeeldingsgebied past, zonder die oorspronkelijke afbeelding bij te snijden, door lege ruimte toe te voegen rond de oorspronkelijke afbeelding.
Algemeen gesproken is Afbeelding gebied bedekken beter geschikt voor afbeeldingen met een gekleurde achtergrond en iss Binnen afbeeldingsgebied houden beter geschikt voor afbeeldingen met een transparante of witte achtergrond.