Productvariant swatches
Productvariant swatches zijn een geweldige manier om je verschillende productopties voor te stellen. Er zijn 4 belangrijke manieren om je productvarianten weer te geven.

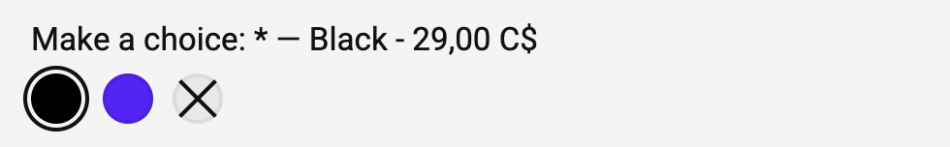
Kleur swatches
Kleur swatches geven een lijst met kleurencirkels voor je productvarianten.

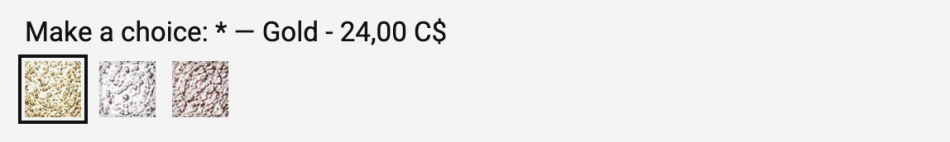
Afbeelding swatches
Image swatches toont een thumbnail van je productvarianten.

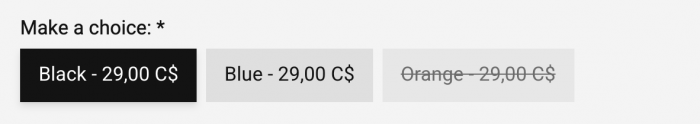
Knop swatches
Met knoppen kan je al je variantopties in een reeks knoppen uitstallen.

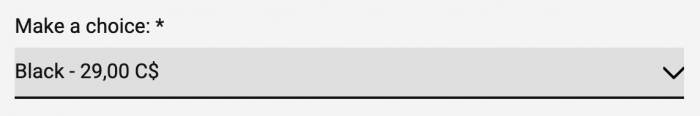
Standaard (uitklap)
Dit is het standaard gedrag van Lightspeed, het verdient de voorkeur voor langere, complexere variantenlijsten. Je ziet de beschikbaarheid van de variant niet in het uitklapmenu.
Standaardoptie voor productvarianten
Je kunt beslissen hoe je je productvarianten standaard wenst weer te geven. Dit wordt toegepast op alle variantenopties maar kan op elk product teniet gedaan worden.
Je kunt selecteren om knop swatches standaard te tonen voor alle producten of gewoon het standaard uitklapmenu tonen onderOntwerp > Thema bewerken > Pagina: Productdetails > Productvarianten.
Swatches op individuele producten
Je kunt swatches toevoegen op individuele producten door de swatchgegevens in te voeren in het Data 01 veld van het Aangepaste sjabloongegevens veld van het product. Klik hier als je de aangepaste sjabloongegevens velden wenst in te schakelen.
Kleur swatches
Om kleur swatches toe te voegen aan je producten moet je een door komma’s gescheiden lijst HEX kleurencodes toevoegen in hetData 01 veld van het aangepaste sjabloongegevensveld van het product. ⚠️ Je moet de kleurencodesin dezelfde volgorde invoeren als ze op de productpagina voorkomen.
Bijvoorbeeld: #de3738, #393939, #ffffff
Afbeelding swatches
Om afbeelding swatches toe te voegen aan je producten moet je een door komma’s gescheiden lijst vierkante afbeelding URL’s toevoegen in het Data 01 veld van het aangepaste sjabloongegevensveld van het product. ⚠️ Je moet de URL’s in dezelfde volgorde invoeren als ze op de productpagina voorkomen. Je kunt ook afbeeldingen uploaden via Tools > Bestanden. Aanbevolen afbeeldinggrootte is 60px op 60px.
Bijvoorbeeld: http://your-image-url.png, http://another-image-url.png, http://another-image-url.png
Knop swatches
Om knoppen swatches weer te geven, moet je
Standaard uitklap
Om het standaard uitklapmenu van de varianten te tonen, moet je
Swatches voor meer dan 1 varianttype weergeven
Als je meer dan 1 varianttype hebt (bijv.: kleuren + maten), moet je intypen in de variantgegevens in hetData 01 veld van elk varianttype, gescheiden door dit teken: | (verticale lijn)
Bijvoorbeeld: #de3738, #393939, #ffffff | true
*In dit geval worden de kleur swatches van de kleurvarianten en knop swatches voor de maatvarianten getoond